Build a patient portal on the wrong platform, and you’ll feel the consequences six months later when your compliance team flags missing audit logs, your infrastructure can’t support BAA requirements, and refactoring costs more than rebuilding from scratch.
The platforms below have been deployed in live clinical environments. They handle real healthcare constraints: granular PHI access controls, mandatory audit trails, encryption standards that satisfy auditors, and vendors willing to sign Business Associate Agreements.
We'll show you which platform fits your specific use case and the non-negotiable technical requirements that separate healthcare-ready platforms from everything else.
Quick Answer: What Are the Best Web Application Development Platforms for Healthcare?
The best healthcare web application platforms balance ease of use with robust security and compliance features. For healthcare organizations, the top platforms include Bubble (best for custom MVP development), OutSystems (enterprise-grade scalability), and Mendix (comprehensive healthcare workflows).
However, platform selection depends on your specific compliance requirements, integration needs, and whether you need HIPAA, HITRUST, or FDA compliance. Healthcare organizations building complex, regulated applications often benefit from partnering with specialized development firms like Pi Tech that combine platform expertise with healthcare compliance knowledge.
Key Takeaways: Choosing Healthcare Web Application Platforms
- HIPAA compliance isn't optional. Your platform must support encryption at rest and in transit, audit logging, and access controls that meet healthcare regulatory standards.
- Integration capabilities determine success. Platforms that easily connect with EHR/EMR systems, medical devices, and healthcare APIs reduce development time by 40-60%.
- Scalability matters from day one. Patient data grows exponentially; choose platforms that handle increasing data volumes without performance degradation.
- Security features must exceed basic standards. Look for platforms with SOC 2, HITRUST certification, and regular third-party security audits.
- Pi Tech specializes in building HIPAA-compliant, scalable web applications using proven methodologies that accelerate healthcare software development while maintaining regulatory compliance.
Understanding Web Application Development Platforms
Web application development platforms give you the infrastructure and tools to build, deploy, and manage healthcare software without starting from zero.
Instead of writing every function manually, you get pre-built components, visual interfaces, and managed infrastructure that already handle the foundational work.
For healthcare organizations, this means faster development cycles while maintaining the security and compliance standards medical applications require. But before you select a platform, you need to understand how they differ from traditional development approaches.
Traditional Coding vs. Platform-Based Development
Traditional development means writing everything from scratch. You get unlimited customization but need significant time, specialized expertise, and ongoing resources to maintain it.
Platform-based development uses visual builders, reusable components, and automated infrastructure. You deploy faster, reduce costs, and simplify maintenance without losing critical functionality.
The constraint is that you work within the platform's framework and capabilities. For most healthcare applications, this limitation is acceptable. For highly specialized systems with unique technical requirements, custom development may be necessary.
That said, not all platforms work the same way. The level of technical expertise required varies significantly based on the platform type you choose.
No-Code vs. Low-Code vs. Full-Code Platforms
No-code platforms require zero programming. Build with drag-and-drop interfaces. Best for simple internal tools, basic patient portals, and administrative dashboards.
Low-code platforms need minimal coding but let developers add custom functionality when needed. They balance speed with flexibility, making them suitable for complex healthcare workflows that need both standard features and specialized logic.
Full-code platforms provide frameworks and infrastructure but require traditional development skills. You get maximum control for applications with unusual technical requirements or novel functionality.
For most healthcare organizations, low-code platforms deliver the best results. They compress development timelines while allowing customization for specific clinical processes and integration requirements. This balance becomes critical when you're evaluating specific platforms for your healthcare application needs.
Best Web Application Development Platforms for Healthcare
We evaluated platforms based on healthcare-specific criteria: HIPAA compliance, EHR integration capabilities, security certifications, scalability for medical data, and real-world use in healthcare organizations.
1. Bubble
Best for: Healthcare startups building patient-facing applications
Bubble's no-code platform accelerates healthcare application development without requiring traditional programming expertise. Healthcare founders can build and iterate on applications independently, reducing time-to-market from months to weeks.
Healthcare-Specific Strengths:
- HIPAA compliance available on Business plans and above
- Strong API connector for EHR integrations
- Custom data structures for patient records
- Plugin marketplace with healthcare-specific extensions
- Responsive design for patient-facing applications
Healthcare Considerations:
- Requires additional configuration for full HIPAA compliance
- Performance optimization needed for data-heavy applications
- Limited native mobile app capabilities (recently added but still evolving)
Best Healthcare Use Cases:
- Patient portals
- Telehealth platforms
- Healthcare appointment scheduling
- Care coordination tools
- Health data analytics dashboards
Bubble's workflow editor and database structure give you the control needed for complex healthcare logic. Integration with Zapier extends functionality for connecting multiple healthcare systems.
Pricing:
- Free: Development environment with 50K workload units monthly
- Starter: $59/month with live deployment and custom domain
- Growth: $209/month with team collaboration and version control (HIPAA compliance available)
- Team: $549/month with increased workload capacity
- Enterprise: Custom pricing for large healthcare organizations
2. OutSystems
Best for: Enterprise healthcare organizations with complex integration requirements
OutSystems delivers enterprise-grade low-code capabilities designed for large healthcare systems managing mission-critical applications. The platform balances rapid development with the governance and security controls that enterprise healthcare environments demand.
Healthcare-Specific Strengths:
- SOC 2 Type II certified
- HIPAA compliance built-in
- Enterprise-grade security features
- Strong integration with major EHR systems
- Handles high-volume healthcare transactions
Healthcare Considerations:
- Higher cost structure
- Steeper learning curve
- Requires technical oversight
- Annual contracts required
Best Healthcare Use Cases:
- Hospital management systems
- Clinical workflow automation
- Patient engagement platforms
- Healthcare analytics and reporting
- Claims processing systems
OutSystems excels when you need to replace legacy healthcare systems or build applications that serve thousands of healthcare providers simultaneously.
Pricing:
OutSystems uses enterprise pricing models scaled to application complexity and organizational needs. Healthcare deployments typically fall into these tiers:
- OutSystems Developer Cloud: Starting at $36,300/year for small deployments
- Enterprise Healthcare: Typically $100,000+ annually depending on application complexity, user count, and runtime requirements
- Custom Pricing: Contact sales for multi-application healthcare system deployments
- Personal Edition: Free for development and testing (not for production use)
3. Mendix
Best for: Healthcare organizations prioritizing workflow automation and process digitization
Mendix combines visual development with sophisticated workflow capabilities, making it particularly effective for healthcare organizations that need to transform complex clinical and administrative processes into digital applications. The platform's process modeling approach aligns well with healthcare's procedural nature.
Healthcare-Specific Strengths:
- Pre-built healthcare workflow templates
- FHIR-compliant data models
- Strong process automation capabilities
- Native mobile development
- Multi-cloud deployment options
Healthcare Considerations:
- Requires Mendix-specific knowledge
- Custom healthcare modules may require development expertise
- Pricing scales with user count
Best Healthcare Use Cases:
- Clinical decision support systems
- Care pathway management
- Population health management
- Healthcare quality reporting
- Patient intake and registration
Mendix's process modeling tools make it ideal for healthcare organizations focused on operational efficiency and workflow optimization.
Pricing:
Mendix offers tiered pricing based on application scope and deployment requirements. Healthcare implementations typically require Standard or Premium plans for production environments:
- Free: Development environment with community support
- Standard: Starting at €900/month ($900-1,000/month) for department-level applications
- Premium: Custom pricing for mission-critical systems with enhanced availability
- Enterprise Healthcare: Typically $2,000+/month depending on user count and cloud configuration
4. Microsoft Power Apps
Best for: Healthcare organizations already invested in the Microsoft ecosystem
Power Apps provides low-code development tightly integrated with Microsoft 365, Azure, and Dynamics 365. For healthcare organizations already using Microsoft infrastructure, Power Apps offers the fastest path to custom applications without introducing new technology platforms or vendor relationships.
Healthcare-Specific Strengths:
- HIPAA and HITRUST compliance available
- Integration with Microsoft Cloud for Healthcare
- Azure security features
- Power BI for healthcare analytics
- Office 365 integration for productivity
Healthcare Considerations:
- Best within Microsoft ecosystem
- Limited customization compared to other platforms
- Requires Microsoft licensing stack
- Performance limitations for complex applications
Best Healthcare Use Cases:
- Internal healthcare tools
- Staff scheduling applications
- Healthcare reporting dashboards
- Patient communication platforms
- Administrative workflow automation
Power Apps makes sense when you want to leverage existing Microsoft investments and need rapid deployment of internal healthcare applications.
Pricing:
Power Apps pricing integrates with existing Microsoft licensing, making it cost-effective for organizations already committed to the Microsoft ecosystem:
- Developer Plan: Free for building and testing with three developer environments
- Basic: Included with select Microsoft 365 licenses for limited app usage
- Premium: $20/user/month for unlimited apps and advanced features
- Premium (2,000+ seats): $12/user/month for large healthcare system deployments
- Pay-as-you-go: Available for variable usage patterns
5. Salesforce Health Cloud
Best for: Healthcare organizations prioritizing patient relationship management and care coordination
Salesforce Health Cloud extends the enterprise CRM platform specifically for healthcare operations. Built on Salesforce's infrastructure, it provides healthcare organizations with comprehensive patient engagement tools, care coordination capabilities, and the relationship management features that made Salesforce dominant in other industries.
Healthcare-Specific Strengths:
- Built specifically for healthcare workflows
- HIPAA compliant infrastructure
- Native EHR integrations
- Patient 360-degree view
- Care team collaboration tools
Healthcare Considerations:
- Requires Salesforce expertise
- Higher total cost of ownership
- Customization requires development knowledge
- Best for organizations already using Salesforce
Best Healthcare Use Cases:
- Patient relationship management
- Care coordination platforms
- Healthcare marketing automation
- Patient engagement programs
- Population health management
Salesforce Health Cloud excels when you need comprehensive patient relationship management combined with healthcare-specific workflows.
Pricing:
Health Cloud pricing reflects its enterprise positioning and scales based on features and user count. Most healthcare implementations require Enterprise or Unlimited editions:
- Health Cloud Enterprise: $350/user/month for core CRM and healthcare data models
- Health Cloud Unlimited: $525/user/month with enhanced automation and AI capabilities
- Health Cloud Agentforce 1: $750/user/month including AI agents, Data Cloud, and advanced analytics
- Implementation Services: Typically $50,000-$500,000 depending on integration complexity and customization requirements
- Add-ons: Home Health ($30/login/month), Provider Network Management ($100/user/month), Analytics ($165/user/month)
6. Zoho Creator
Best for: Small healthcare practices and startups with budget constraints
Zoho Creator provides an affordable entry point for healthcare organizations that need custom applications without enterprise-level investment. The platform delivers low-code development capabilities at a price point accessible to independent practices, specialty clinics, and early-stage healthcare startups.
Healthcare-Specific Strengths:
- Affordable pricing structure
- HIPAA-compliant infrastructure available
- Integration with Zoho healthcare suite
- Mobile app development
- Custom workflows and automation
Healthcare Considerations:
- Limited advanced features
- Smaller community and ecosystem
- May require custom development for complex healthcare needs
- Scalability limitations for large organizations
Best Healthcare Use Cases:
- Small practice management systems
- Patient appointment scheduling
- Medical billing applications
- Healthcare inventory management
- Telemedicine scheduling
Zoho Creator works well when budget constraints are significant and your healthcare application needs are straightforward.
Pricing:
Zoho Creator's pricing makes healthcare application development accessible to small organizations. The platform uses per-user monthly pricing with increasing capabilities at higher tiers:
- Free: Single application for exploring the platform (not suitable for production healthcare use)
- Standard: $5/user/month for basic applications with limited automation
- Professional: $14/user/month with enhanced workflow capabilities (HIPAA compliance available)
- Enterprise: $17/user/month for mission-critical applications with advanced features
- Flex: Custom pricing for organizations with specific feature requirements
7. Appian
Best for: Healthcare organizations automating complex, multi-departmental processes
Appian specializes in process orchestration and intelligent automation for enterprise workflows that span multiple systems, departments, and stakeholders. The platform's strength lies in coordinating complex healthcare processes that traditional applications struggle to manage effectively.
Healthcare-Specific Strengths:
- Powerful process mining capabilities
- Advanced workflow automation
- HIPAA compliant
- Strong integration framework
- AI-powered process optimization
Healthcare Considerations:
- Complex platform requiring expertise
- Higher implementation costs
- Longer time to value
- Best for large-scale healthcare process automation
Best Healthcare Use Cases:
- Clinical trial management
- Healthcare claims processing
- Patient case management
- Healthcare regulatory compliance
- Multi-department healthcare workflows
Appian excels when your healthcare organization needs to automate complex processes spanning multiple systems and departments.
Pricing:
Appian uses enterprise pricing based on users, applications, and resource consumption. Healthcare implementations require careful scoping to control costs:
- Standard: Per-user, per-app pricing starting around $75/user/month with basic automation capabilities
- Advanced: Enhanced features including process intelligence and expanded AI capabilities
- Premium: Unlimited RPA bots and advanced automation for mission-critical processes
- Typical Healthcare Implementation: $75,000-$250,000+ annually, depending on process complexity, user count, and integration requirements
- Community Edition: Free personal development environment for exploration and learning
8. Retool
Best for: Healthcare organizations building internal tools and operational dashboards
Retool specializes in the rapid development of internal software that connects to existing databases and APIs. The platform prioritizes speed and functionality over complex user experiences, making it ideal for healthcare operations teams that need custom tools without the overhead of full application development.
Healthcare-Specific Strengths:
- Rapid development of internal tools
- Strong database connectivity
- HIPAA compliance available
- Pre-built healthcare components
- Self-hosted options for additional security
Healthcare Considerations:
- Limited for patient-facing applications
- Focuses on internal tools rather than full applications
- Requires technical knowledge
- Not ideal for complex healthcare workflows
Best Healthcare Use Cases:
- Healthcare admin panels
- Internal data management tools
- Healthcare operational dashboards
- Staff productivity applications
- Healthcare reporting tools
Retool shines when you need to build internal healthcare tools that connect to multiple databases and systems without extensive frontend development.
Pricing:
Retool's pricing distinguishes between standard users who build applications and end users who only use them, making it cost-effective for teams with dedicated builders:
- Free: Up to 5 users, unlimited apps, 500 workflow runs/month
- Team: $10/standard user/month, $5/end user/month with unlimited AI prompting (limited time)
- Business: $50/standard user/month, $15/end user/month with HIPAA compliance, audit logging, and advanced permissions
- Enterprise: Custom pricing with SSO, source control, white-labeling, and dedicated support
- Self-Hosted: Available at all tiers for organizations requiring on-premises deployment
Comparing Web Application Development Platforms for Healthcare Projects
Choosing the right platform requires evaluating multiple factors. This comparison focuses on healthcare-specific criteria that directly impact your application's success.
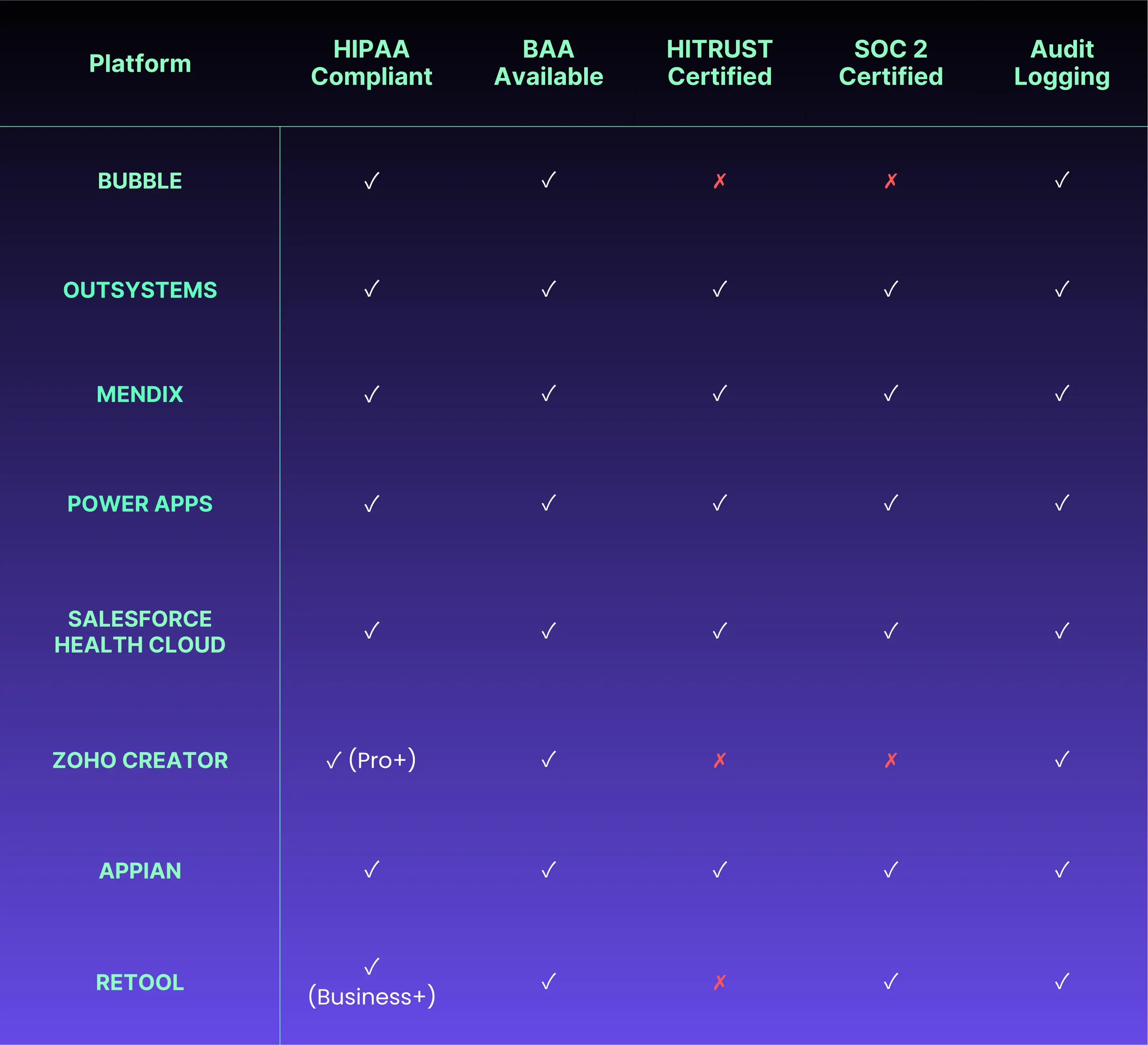
Healthcare Compliance Feature Comparison
Understanding which platforms provide built-in compliance versus requiring manual configuration helps you assess true implementation effort and ongoing maintenance costs.

Integration Capabilities with Medical Systems

Scalability for Healthcare Data
Platform performance varies significantly based on patient volume, transaction frequency, and data complexity. Choose platforms that can handle your current scale while accommodating projected growth.
Small Practices (< 1,000 patients):
- Zoho Creator
- Bubble
- Retool
These platforms handle small patient databases efficiently without requiring performance optimization. They're cost-effective for independent practices, specialty clinics, and healthcare startups validating initial concepts.
Mid-Size Organizations (1,000-50,000 patients):
- Mendix
- Power Apps
- Bubble (with optimization)
Mid-size deployments require platforms that balance ease of use with scalability. These platforms support growing patient volumes while maintaining acceptable response times. Bubble moves into this category when properly optimized with query improvements and workflow refinements.
Large Healthcare Systems (50,000+ patients):
- OutSystems
- Salesforce Health Cloud
- Appian
- Mendix (enterprise tier)
Enterprise platforms handle millions of patient records, thousands of concurrent users, and complex integration requirements. They provide the infrastructure, performance optimization tools, and support necessary for health systems operating at scale.
Development Speed for Healthcare Applications
Time-to-market varies based on platform architecture, team expertise, and healthcare-specific requirements. These timelines reflect realistic deployment schedules for healthcare applications with standard compliance needs.
Fastest to MVP (2-4 weeks):
- Retool (internal tools only)
- Bubble
- Zoho Creator
These platforms accelerate development through visual builders and pre-built components. Retool delivers fastest results for internal tools, while Bubble and Zoho Creator work well for patient-facing applications with straightforward workflows.
Moderate Development Time (1-3 months):
- Power Apps
- Mendix
- Salesforce Health Cloud
Mid-tier platforms balance speed with sophistication. Additional development time accommodates integration with existing healthcare systems, custom workflow logic, and comprehensive testing before clinical deployment.
Longer Development Time (3-6 months):
- OutSystems
- Appian
Enterprise platforms require extended timelines for process analysis, architecture design, integration development, and stakeholder coordination. The investment delivers applications capable of handling complex, mission-critical healthcare operations.
Development speed depends on application complexity and healthcare-specific customization requirements. These estimates assume moderate healthcare application complexity with standard EHR integrations and HIPAA compliance implementation.
Total Cost of Ownership for Healthcare Projects
Platform licensing represents only part of your total investment. Factor in development resources, ongoing maintenance, compliance audits, and integration costs when budgeting healthcare applications.
Budget-Friendly (< $50,000 annually):
- Zoho Creator
- Bubble
- Retool
These platforms suit small practices and startups with limited budgets. Total costs include platform fees, part-time development resources, and basic compliance requirements. Expect 20-30% additional budget for healthcare-specific security and compliance features.
Mid-Range ($50,000-$200,000 annually):
- Power Apps
- Mendix
Mid-range platforms accommodate growing organizations with dedicated IT resources. Costs include platform licensing, development team salaries or contractor fees, integration expenses, and annual compliance audits.
Enterprise ($200,000+ annually):
- OutSystems
- Salesforce Health Cloud
- Appian
Enterprise platforms require significant investment in licensing, implementation services, ongoing development, and dedicated support. These costs reflect the sophisticated capabilities, enterprise-grade security, and comprehensive vendor support necessary for large healthcare system deployments.
Total cost includes platform licensing, development resources, maintenance, integration expenses, and compliance audit costs. Healthcare applications typically require 20-30% additional budget beyond standard application development for compliance features, security audits, and regulatory documentation.
What Makes a Web Application Platform Suitable for Healthcare?
Not all web development platforms can handle the unique demands of healthcare applications. Before you choose a platform, understand what separates healthcare-grade solutions from general-purpose tools.
HIPAA Compliance Capabilities
Your platform needs built-in features for HIPAA compliance. This means encryption for data at rest and in transit, detailed audit logs that track every data access, and role-based access controls that restrict sensitive patient information.
Many platforms claim HIPAA compliance, but few offer Business Associate Agreements (BAAs) or the infrastructure to support compliant applications. Without these, you're building on shaky ground.
Data Encryption and Security Features
Healthcare applications handle extraordinarily sensitive information requiring multiple layers of protection. Your platform must provide these security capabilities without requiring extensive custom development:
- AES-256 encryption for data at rest in databases and file storage
- TLS 1.3 or TLS 1.2 minimum for all data transmission
- Multi-factor authentication supporting authenticator apps and biometric options
- Configurable session timeouts and automatic logout after inactivity periods
- IP whitelisting and geographic restrictions for administrative access
- Field-level encryption for especially sensitive data like Social Security numbers
These security features aren't negotiable extras. They're foundational requirements for healthcare application development. Platforms lacking these capabilities force you into complex custom security implementations that increase development time, introduce vulnerabilities, and complicate compliance audits.
Integration with EHR/EMR Systems
Your web application doesn't exist in isolation. It needs to communicate with electronic health records (EHR), laboratory information systems, billing platforms, and other healthcare IT infrastructure.
Look for platforms that support:
- HL7 and FHIR standards for health data exchange
- RESTful API capabilities for third-party integrations
- Webhook support for real-time data synchronization
- Pre-built connectors for major EHR systems (Epic, Cerner, Athenahealth)
Without robust integration capabilities, you'll spend months building custom connectors instead of delivering value to patients.
Scalability for Patient Data Growth
Healthcare data accumulates rapidly. Electronic health records, medical imaging, laboratory results, wearable device data, and patient-generated health information create exponential storage and processing demands.
Your platform must scale gracefully as data volumes increase without requiring application rewrites or infrastructure overhauls.
Critical scalability features include:
- Database architecture handling tens of millions of patient records
- Query optimization tools identifying and resolving performance bottlenecks
- Content delivery networks for rapid medical image and document delivery
- Horizontal scaling capabilities adding capacity during peak usage
- Automated backup systems with point-in-time recovery
- Database partitioning and archival strategies for historical data
Scalability extends beyond concurrent user support. Healthcare applications must maintain sub-second response times when querying databases containing years of accumulated patient data, medical images exceeding gigabytes, and complex relationships between clinical entities. Platforms lacking scalability force expensive re-platforming as your organization grows.
Real-Time Capabilities for Telehealth
Telehealth applications demand low-latency, real-time communication capabilities that many web platforms don't provide natively. Video quality, connection reliability, and compliance with healthcare privacy standards separate effective telemedicine platforms from inadequate ones.
Essential real-time features include:
- WebRTC support for browser-based video conferencing without plugins
- WebSocket connections enabling instant messaging and status updates
- Low-latency data transmission maintaining quality during video consultations
- Screen sharing for reviewing test results and medical images together
- Session recording with HIPAA-compliant encrypted storage
- Bandwidth adaptation maintaining connections on variable internet speeds
These capabilities determine whether providers can deliver effective virtual care or whether technical limitations force patients back to in-person visits. Platforms without native real-time support require complex third-party integrations that complicate compliance and increase costs.
Audit Logging for Regulatory Compliance
HIPAA mandates detailed audit trails demonstrating who accessed patient information, when, and what actions they performed.
Your platform must automatically capture this information without requiring custom logging code throughout your application.
Comprehensive audit logging captures:
- User authentication attempts, successes, and failures
- Patient record access including specific fields viewed
- Data modifications with before and after values
- Record deletions and the user responsible
- System configuration changes affecting security
- Security incidents, unauthorized access attempts, and breaches
- API calls including external system data exchanges
- Administrative actions like permission changes and user provisioning
Without platform-native audit logging, developers must manually instrument logging throughout the application, a time-consuming, error-prone process that inevitably creates gaps.
During compliance audits or security incidents, incomplete logs leave you unable to demonstrate regulatory adherence or investigate breaches effectively. Choose platforms where comprehensive audit logging operates automatically across all data operations.
How Healthcare Organizations Should Choose a Web Application Development Platform
Choosing the wrong platform wastes months of development time and thousands of dollars. Here's how to make the right decision for your healthcare organization.
Assess Your Compliance Requirements
Start with compliance before evaluating features or pricing. Compliance determines which platforms remain viable candidates. Everything else becomes irrelevant if the platform can't meet regulatory requirements.
Critical questions to answer:
- Do you need HIPAA compliance? (Almost certainly yes)
- Do you need HITRUST certification? (For large healthcare systems)
- Do you need FDA approval for your application? (For SaMD applications)
- What are your data residency requirements? (Some countries require local data storage)
- Do you need SOC 2 Type II certification? (For enterprise healthcare sales)
Match your compliance requirements to platform certifications. Don't assume you can add compliance later. It's exponentially more expensive to retrofit security and compliance features.
Learn more about healthcare compliance software development requirements.
Evaluate Integration Needs with Existing Systems
Healthcare applications rarely operate independently. Map every system integration your application requires before evaluating platforms. Integration capabilities often determine project success more than the platform's core features.
Systems requiring integration:
- EHR/EMR systems (Epic, Cerner, Athenahealth, Meditech, NextGen)
- Laboratory information systems capturing test orders and results
- Radiology information systems managing imaging orders and reports
- Practice management systems handling scheduling and registration
- Medical billing platforms processing claims and payments
- Medical devices and wearables generating patient data
- Pharmacy systems managing medication orders and dispensing
- Insurance verification systems confirming coverage and benefits
Choose platforms offering pre-built connectors for your existing systems. Custom integration development consumes 30-50% of project budgets when platforms lack native support for required systems.
A platform costing twice as much but including necessary healthcare connectors often delivers lower total cost than cheaper alternatives requiring custom integration work.
Consider Scalability for Patient Data Growth
Healthcare data accumulates faster than most organizations anticipate. Platforms performing adequately with 1,000 patient records often degrade significantly at 10,000 patients and catastrophically fail at 100,000 patients without proper architecture.
Scalability factors requiring evaluation:
- Database size limits and per-GB storage costs
- API call limits affecting EHR synchronization frequency
- Concurrent user capacity during peak clinic hours
- File storage costs for medical imaging and documents
- Data retention capabilities supporting HIPAA's six-year requirement
- Backup and disaster recovery capabilities for business continuity
- Query performance against realistic data volumes
Test platforms with production-scale data before committing to long-term contracts. Load testing using databases containing realistic patient volumes, medical images, and clinical documents reveals performance limitations before they impact live operations.
Many platforms demo well with sample data but struggle under real-world healthcare data complexity and volume.
Review Security and Privacy Features
Security failures in healthcare applications trigger massive HIPAA fines, breach notification costs, and permanent reputation damage.
Your platform must provide enterprise-grade security capabilities without requiring extensive custom development.
Security features requiring verification:
- AES-256 encryption at rest for databases and file storage
- TLS 1.3 or TLS 1.2 minimum for all data transmission
- Multi-factor authentication with multiple method support
- Granular role-based access control at field and record levels
- IP whitelisting for administrative and sensitive operations
- Configurable session management with automatic timeouts
- Automated security patch deployment without downtime
- DDoS protection for application availability
- Regular vulnerability scanning with remediation tracking
- Third-party penetration testing reports documenting security posture
Request detailed security documentation before platform selection. Reputable vendors provide comprehensive security white papers, third-party audit reports, and penetration testing results. Platforms unable or unwilling to share security documentation raise immediate red flags about their suitability for healthcare applications.
Calculate Total Cost of Ownership for Healthcare Projects
Platform pricing rarely reveals true costs. Hidden fees for compliance features, integration development, and production scaling destroy budgets established using advertised pricing alone.
Costs requiring inclusion in TCO calculations:
- Platform licensing fees (monthly or annual)
- Per-user or usage-based charges scaling with adoption
- Development resources whether internal staff or external contractors
- Annual compliance audit costs for HIPAA and other requirements
- Security assessment fees including penetration testing
- Custom integration development for EHR and other systems
- Data storage costs growing with patient volume
- Network bandwidth charges for data synchronization
- Third-party plugins or extensions adding capabilities
- Ongoing platform maintenance and version upgrades
- Training costs for developers, administrators, and end users
Healthcare applications typically cost 50-100% more than comparable business applications due to compliance requirements, security features, and integration complexity. Organizations underestimating this differential consistently experience budget overruns and project delays.
Build realistic budgets incorporating healthcare-specific costs from the beginning rather than discovering them during implementation.
Partner with Healthcare Software Development Experts
Most healthcare organizations lack in-house expertise for compliant application development. General software developers understand coding, but healthcare applications demand specialized knowledge of HIPAA regulations, HL7 standards, clinical workflows, and the security requirements that protect patient data.
This expertise gap leads to compliance failures, security vulnerabilities, and costly rework discovered months into development.
Partnering with healthcare software development specialists accelerates your project while dramatically reducing compliance and integration risks.
What healthcare software development partners provide:
- Healthcare Compliance Expertise: Deep understanding of HIPAA, HITRUST, and FDA regulations beyond surface-level requirements
- EHR Integration Experience: Proven track record integrating with Epic, Cerner, and other major healthcare platforms using HL7 and FHIR standards
- Medical Device Integration Capabilities: Technical expertise connecting wearables, monitoring devices, and clinical equipment to applications
- Security and Privacy Best Practices: Healthcare-specific security architecture that satisfies auditors and protects patient data
- Regulatory Submission Support: FDA documentation, validation protocols, and risk analysis for Software as a Medical Device applications
- Ongoing Maintenance and Updates: Continuous support addressing evolving compliance requirements and system upgrades
The right development partner doesn't just build your application. They become your guide through the complex landscape of healthcare technology, ensuring your solution meets regulatory standards while delivering real clinical value.
Ready to build your healthcare application with confidence?
Pi Tech specializes in healthcare software development using both platform-based and custom development approaches. Our senior-only team brings deep experience in HIPAA compliance, FDA regulations, and healthcare system integrations. We've helped organizations from independent practices to enterprise health systems successfully launch compliant applications that integrate seamlessly with existing clinical workflows.
Contact us to discuss your healthcare application project and discover how the right development partner makes all the difference.
When Custom Healthcare Software Development Makes More Sense
Platforms accelerate development for most healthcare applications, but they're not always the right choice. Certain healthcare projects hit platform limitations that no amount of customization can overcome. Recognizing these scenarios early saves you from investing months into a platform only to discover it can't deliver what your application truly needs.
Here's when you should skip platforms entirely and build custom from the ground up.
Complex Medical Device Integrations
Medical devices frequently use proprietary communication protocols that platform connectors simply don't support.
Continuous glucose monitors, cardiac telemetry systems, and infusion pumps communicate via specialized protocols that require low-level hardware control and real-time data processing, capabilities most platforms lack.
We've built custom integrations with:
- Continuous glucose monitors streaming real-time glucose readings every five minutes
- Cardiac monitors and ECG devices transmitting waveform data requiring millisecond precision
- Respiratory monitoring equipment tracking ventilation parameters in critical care settings
- Infusion pumps reporting medication delivery rates with safety alert integration
- Diagnostic imaging equipment transferring DICOM images and structured reports
These integrations require a deep understanding of device communication protocols, FDA regulations for Software as a Medical Device, and healthcare interoperability standards like IEEE 11073.
Platforms can't provide the protocol-level control or real-time processing these integrations demand. If medical device integration drives your application's core value, custom development is your only viable path.
Novel Clinical Workflows
Your application pioneers a new care delivery model that doesn't fit existing healthcare patterns. Maybe you're building breakthrough remote monitoring workflows, innovative clinical decision support, or entirely new patient engagement approaches that haven't been done before.
Platforms excel at standard healthcare workflows such as appointment scheduling, prescription refills, lab result review. But when your clinical innovation requires workflows that don't exist elsewhere, platforms force you into rigid structures designed for conventional processes. This constraint kills the clinical value you're trying to create.
Custom development lets you build precisely the workflow your clinicians envision without compromising on platform limitations. When your competitive advantage depends on clinical workflows that don't fit standard templates, custom development preserves the innovation that makes your application valuable.
FDA-Regulated Software as a Medical Device (SaMD)
Your application diagnoses conditions, recommends treatments, or makes clinical decisions that classify it as Software as a Medical Device under FDA regulations. These applications face rigorous requirements, including:
- Comprehensive design documentation
- Verification and validation protocols
- Risk management following ISO 14971
- And detailed FDA submission preparation
Platform-based development creates serious obstacles for FDA approval. You don't control the underlying platform code or architecture, yet FDA requires complete technical documentation about software design, algorithms, and quality systems.
Platform vendors rarely provide documentation at the required detail level. When the vendor updates their platform, it can affect your device's regulatory status and force new FDA submissions.
Custom development provides the documentation control and technical transparency FDA demands. If you're building SaMD, the regulatory complexity of platform-based development typically outweighs any development speed advantages.
Learn more about medical device software development.
Long-Term Technical Debt Concerns
Platforms evolve. Platform vendors change pricing, deprecate features, or even discontinue products. If your application is core to your business, platform dependency creates risk.
Custom development gives you complete control over your application's future. You're not dependent on a platform vendor's roadmap or business decisions.
Unique Competitive Advantages
If your healthcare application's unique functionality drives your competitive advantage, platforms might limit your ability to differentiate.
Custom development lets you build exactly what makes your application special without compromise.
How Pi Tech Builds Healthcare Web Applications on Leading Platforms
At Pi Tech, we build healthcare applications that ship on time and meet regulatory requirements.
Our Specless Engineering Methodology
Traditional software development wastes weeks on exhaustive specifications. Healthcare projects get delayed while everyone debates requirements that will inevitably change.
We use a different approach. Our specless engineering methodology focuses on your objectives rather than rigid specifications. We start building solutions even with incomplete information, using rapid prototyping and weekly demos to gather feedback.
This approach reduces time-to-market by 40-50% for healthcare applications. Instead of waiting months for perfect specifications, we deliver working software in weeks and iterate based on real user feedback.
Learn more about The Pi Way in our comprehensive healthcare software development guide.
Healthcare Compliance Expertise
We've built healthcare applications requiring HIPAA, HITRUST, FDA, and ISO certifications. Our team knows healthcare compliance isn't just checking boxes—it's deeply understanding regulatory requirements and building them into your application's architecture.
Our compliance capabilities include:
- HIPAA compliance assessment and implementation
- Business Associate Agreement (BAA) guidance
- FDA software as a medical device (SaMD) submissions
- HITRUST certification support
- ISO 13485 for medical device software
- Security risk assessments
- Compliance audit preparation
We build compliance into your application from day one, not as an afterthought. This approach prevents expensive retrofitting and accelerates regulatory approval.
Senior-Only Team for Complex Healthcare Projects
Healthcare applications are too important for junior developers. Our team consists exclusively of senior engineers, designers, and QA professionals with proven track records.
Why senior expertise matters:
- Faster problem-solving for complex healthcare integrations
- Proactive identification of compliance issues
- Better architecture decisions that prevent technical debt
- Experience with healthcare-specific challenges
- Ability to work independently without extensive oversight
You don't get junior developers learning on your healthcare project. You get experienced professionals who've built similar applications before.
Integration with Healthcare Systems and Medical Devices
Most healthcare applications require complex integrations. We specialize in connecting web applications to:
- EHR/EMR Systems: Epic, Cerner, Athenahealth, NextGen, eClinicalWorks
- Medical Devices: Bluetooth wearables, clinical-grade monitoring devices, diagnostic equipment
- Healthcare APIs: HL7, FHIR, DICOM for medical imaging
- Laboratory Systems: Bi-directional lab orders and results
- Pharmacy Systems: E-prescribing and medication management
- Insurance Systems: Eligibility verification and claims submission
Our medical device software development expertise ensures compliant, reliable integrations that work in production environments.
When Platforms Aren't Enough
Sometimes platforms can't meet your requirements. Complex clinical workflows, unique regulatory requirements, or novel medical device integrations might require custom development.
We help healthcare organizations make this decision strategically. When platforms work, we use them to accelerate development. When custom development provides better long-term value, we build exactly what you need.
Our hybrid approach combines platform capabilities with custom development where needed. You get the speed of platforms with the flexibility of custom code.
Ready to build your healthcare application? Contact us to discuss your project.
Frequently Asked Questions
What is the Best Web Application Development Platform for Healthcare Startups?
Bubble is often the best choice for healthcare startups building their first application. It offers HIPAA compliance, flexible data structures, and fast development, critical for startups that need to validate their concept quickly.
However, the "best" platform depends on your specific requirements. If you need extensive EHR integrations, Mendix might be better. For organizations in the Microsoft ecosystem, Power Apps offers faster initial deployment.
Pi Tech helps healthcare startups choose the right platform and build compliant applications quickly. We've launched dozens of healthcare MVPs that successfully raised funding and acquired early customers.
How Much Does it Cost to Build a Healthcare Web Application?
Healthcare web application costs vary widely based on complexity:
- Simple Patient Portal: $25,000-$75,000
- Telemedicine Platform: $75,000-$200,000
- Healthcare Analytics Dashboard: $50,000-$150,000
- Remote Patient Monitoring: $100,000-$300,000
- Full Practice Management System: $200,000-$500,000+
These estimates include platform licensing, development, compliance assessment, and initial security audits. Healthcare applications cost 1.5-2x more than general business applications due to regulatory requirements.
Platform-based development reduces costs by 30-50% compared to custom development from scratch.
What are the HIPAA Compliance Requirements for Healthcare Web Applications?
HIPAA compliance requires multiple technical and administrative safeguards:
Technical Requirements:
- Encryption at rest and in transit
- Access controls and authentication
- Audit logging of all data access
- Automatic session timeouts
- Data backup and recovery
- Intrusion detection
Administrative Requirements:
- Risk assessment documentation
- Security policies and procedures
- Workforce training
- Business Associate Agreements (BAAs)
- Breach notification procedures
- Compliance monitoring
Your chosen platform must support these requirements. Additionally, your organization must implement administrative safeguards even if the platform provides technical capabilities.
Learn more about building HIPAA-compliant software.
Can Low-Code Platforms Meet Healthcare Security Standards?
Yes, enterprise low-code platforms can meet healthcare security standards. Platforms like OutSystems, Mendix, and Salesforce Health Cloud have HIPAA compliance, HITRUST certification, and SOC 2 Type II certification.
The key is choosing platforms specifically designed for healthcare and enterprise applications. Consumer-focused no-code platforms typically lack the security features healthcare applications require.
However, platform security is only part of the equation. Your application architecture, configuration, and operational practices must also meet security standards. This is where partnering with healthcare software development experts like Pi Tech provides significant value.
What's the Difference Between Healthcare Web Apps and Mobile Apps?
Healthcare web apps run in browsers and work across all devices without installation. Mobile apps are installed on smartphones and tablets from app stores.
Web App Advantages:
- No app store approval process
- Works on all devices instantly
- Easier updates (no user action required)
- Lower development costs
- Better for applications with frequent updates
Mobile App Advantages:
- Offline functionality
- Better performance for data-intensive operations
- Access to device features (camera, GPS, biometrics)
- Push notifications (though web push is improving)
- Better user experience for frequent users
Many healthcare organizations build web apps first for faster deployment, then add mobile apps later if needed. Progressive Web Apps (PWAs) blur the line between web and mobile apps, offering offline functionality and home screen installation.
How Long Does it Take to Develop a Healthcare Web Application?
Development timelines vary based on application complexity and chosen approach:
Platform-Based Development:
- Simple applications: 6-12 weeks
- Moderate complexity: 3-6 months
- Complex applications: 6-12 months
Custom Development:
- Simple applications: 3-6 months
- Moderate complexity: 6-12 months
- Complex applications: 12-18+ months
Platform-based development is typically 2-3x faster than custom development. However, healthcare compliance requirements add time to any project.
Pi Tech's specless engineering methodology accelerates development by eliminating weeks of specification creation and using rapid prototyping with weekly demos.
Should Healthcare Organizations Build Custom Applications or Use Platforms?
The right choice depends on your specific requirements:
Choose platforms when:
- You need to launch quickly (within 3-6 months)
- Your requirements align with platform capabilities
- You have limited development resources
- Your application follows standard healthcare workflows
- Budget constraints are significant
Choose custom development when:
- You need unique functionality platforms can't provide
- You have complex medical device integrations
- You need FDA approval for software as a medical device
- Your application is core to your competitive advantage
- You have long-term technical debt concerns about platforms
Many healthcare organizations use a hybrid approach: platforms for standard features, custom development for unique requirements. This balances speed and flexibility.
Pi Tech helps healthcare organizations make this decision strategically. We evaluate your requirements, timeline, and budget to recommend the optimal approach.
Schedule a consultation to discuss whether platforms or custom development best serves your needs.







